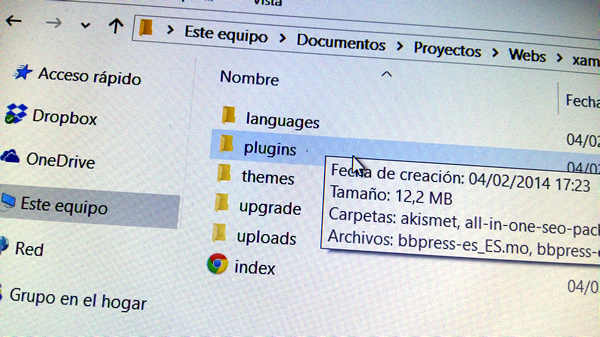
Con esta serie acudimos al rescate de aquellos bloggers que han visto cómo el espacio de disco que ocupa su web se vuelve cada vez más grande.
Puede que necesites esto cuando un buen día recibas un email de tu proveedor de servicios de hosting diciendo que te has pasado del plan contratado. O incluso puede que ya lo recibieras hace unos meses: ¿y si estás pagando por un espacio extra que podrías ahorrarte? Leer más