
¿Le das importancia al SEO de tu página web? Probablemente sí y este es el motivo por el que estás leyendo estas palabras, las cuales, seguramente has encontrado gracias a nuestro SEO. Hoy te queremos contar qué son los Core Web Vitals y por qué son importantes para tu página web. Da igual qué tipo de web tengas: necesitas saber qué son y tenerlas en mente muy pronto.
Google se ha adentrado en un nuevo proyecto llamado Core Web Vitals que ya está en marcha y que tomará mucha más importancia a raíz de un update de su algoritmo previsto para mayo de 2021. Es más, puede que cuando estés leyendo esto mayo ya haya pasado, por lo que debes darte prisa y ponerte al día.
Qué es Core Web Vitals
Son unos criterios que miden, con ayuda de unos baremos, lo buena o mala que es la experiencia de usuario en tu página web. El anuncio de Google para este proyecto deja claro que los Core Web Vitals tienen como objetivo medir la rapidez y la usabilidad de una página web.
Puede que si cambiamos «Vitals» por «Pilares» lo entiendas mejor. Core Web Vitals acoge 3 pilares que definen para Google la experiencia de uso que ofrece tu web. Por el momento, no sabemos cómo afectará esto a su posicionamiento, pero tranquilo, vamos hablar de ello un poco más abajo.
Estos 3 criterios son LPC, FID y CLS, o lo que es lo mismo: Largest Contentful Paint, First Input Delay y Cumulative Layout Shift. Vamos a conocerlos un poco mejor, pues solo con esto no tienes todo lo que necesitas.
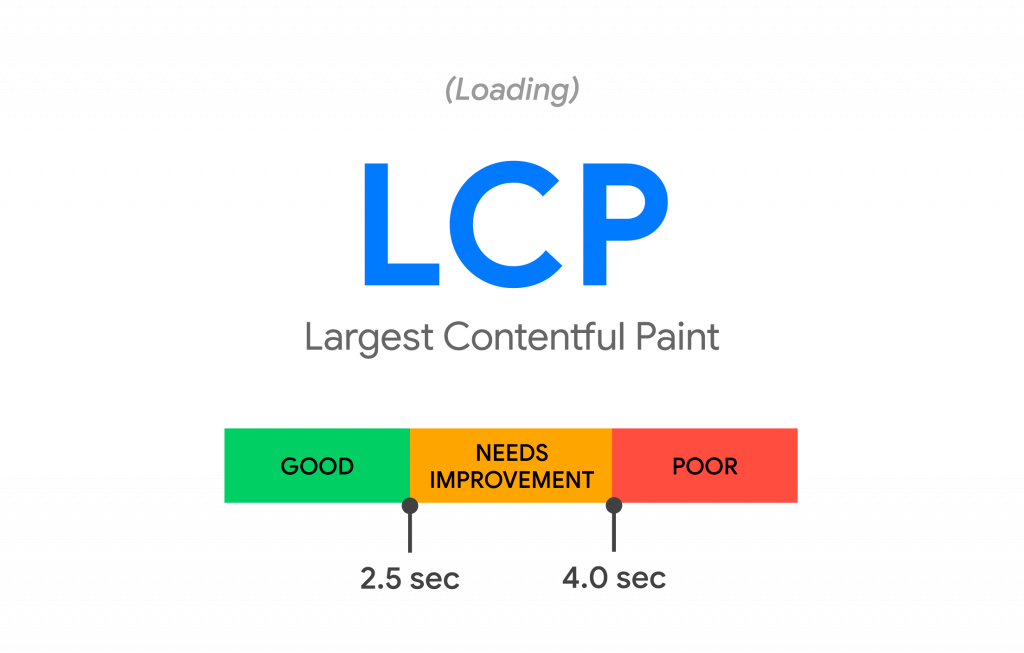
LPC o Largest Contentful Paint

Este criterio mide el tiempo de carga del contenido que tiene tu página web. No mide el tiempo de carga completa, sino del groso que el usuario ve antes de tocar nada o hacer scroll.
(Sí, hablamos del above the fold, que es un concepto que hace mucho que no teníamos en cuenta desde que allá en los 2000 los diseñadores nos obsesionamos con hacer webs en las que no hiciera falta usar la rueda del ratón para bajar por la pantalla, es decir que todo quedase por encima del límite de lo que cabía en el monitor.)
Tu web puede contener texto, una imagen, un vídeo o una tienda, da igual. Si el tiempo de carga de estos elementos está por debajo de los 2,5 segundos estás haciendo las cosas bien. Por encima de 4 segundos entras en la zona roja.
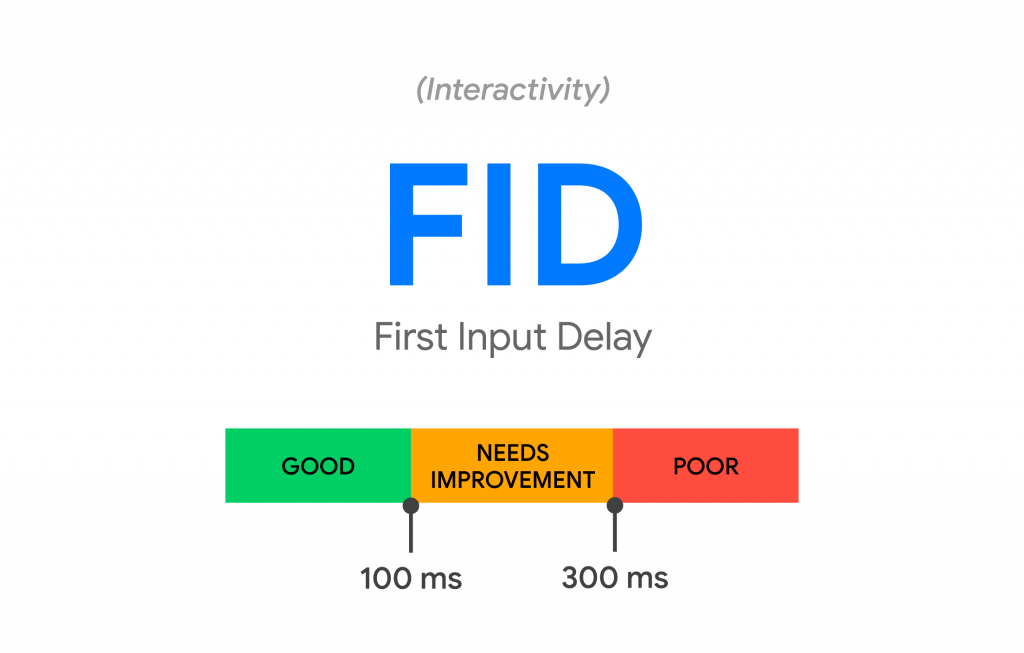
FID o First Input Delay

El FID también mide un tiempo, pero está vez no es de carga. Este criterio se basa en conocer el tiempo que pasa desde que el usuario interactúa con algo, por ejemplo, un botón que lleva a otra sección, hasta que el navegador responde.
Este criterio es más exigente y, según Core Web Vitals, debe estar por debajo del 0,1 segundo para entrar en la zona verde. Por encima de los 0,3 segundos no hay buenas noticias.
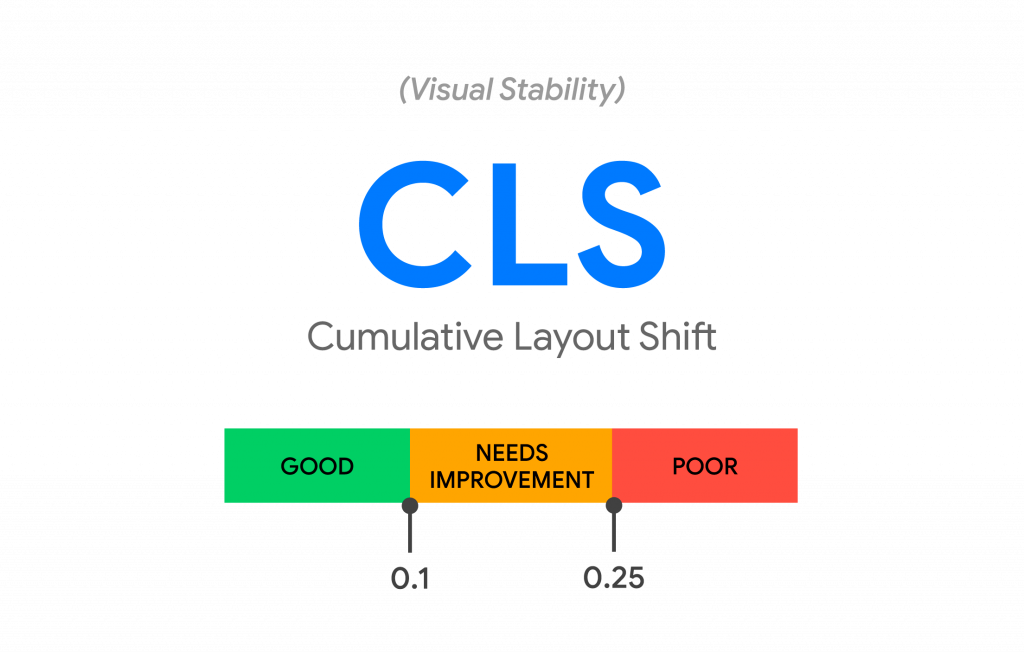
CLS o Cumulative Layout Shift

Es el criterio más complejo de entender, sobre todo para los menos entendidos en la materia. Mide la estabilidad de la web a la hora de cargar. Es la capacidad que tiene la web de cargar elementos de forma estable y no moverlos por la pantalla mientras el resto cargan.
¿Por qué es un criterio importante para Google? Que un elemento cambie en la pantalla puede hacer que el usuario pulse en zonas que no desea y esto penaliza mucho la experiencia.
Se mide de forma algo extraña y tiene en cuenta la frecuencia y la magnitud con la que estos cambios se dan en tu web. La media debe estar por debajo del 0,1 para ser buena.
Test de Core Web Vitals
¿Por dónde empezar a optimizar nuestra web para el update de Core Web Vitals? Existen una serie de herramientas que te ayudarán:
- Google Search Console. En el informe que hallarás en Mejoras > Métricas web principales aparecerán las incidencias relacionadas con cada uno de los tres pilares de Core Web Vitals.
- PageSpeed Insights. Una vez identificados los problemas, la herramienta oficial de Google para analizar la velocidad de carga de las páginas web es muy útil puesto que te da indicaciones concretas de mejora.
- Chrome Developer Tools. Ideal si estás optimizando una web que todavía no está en producción. Por el momento, solo mide LCP y CLS, está pendiente de implementar la medición de FID.
- Extensión para Chrome Web Vitals. Mide exactamente los pilares LPC, FID y CLS. Es muy intuitiva de usar porque muestra en color verde o rojo las métricas.
¿Los Core Web Vitals afectan al SEO de una página web?
Todavía no, pero por poco tiempo. Google anunció a finales de 2020 que los criterios Core Web Vitals empezarán a sumar puntos al ranking de Google, es decir, al posicionamiento. Esto sucederá en mayo de 2021 y como estamos escribiendo estas líneas en abril no podemos confirmar cuál será su impacto, pero se sabe que va a ser grande.
Nuestra experiencia nos dice que si Google se ha tomado el tiempo necesario para crear este proyecto lo utilizará para mejorar su ranking de posicionamiento. Eso sí, esto no quiere decir que los Web Vitals sean un apartado importante del conglomerado de cosas que afectan al SEO de una web.
¿Importarán? Seguro. Y si importan, por poco que sea, significa que tienes en tu mano mejorar el SEO de tu página web. Entender estos criterios puede ser sencillo, pero no lo es implementarlos. Si no tienes mucha idea sobre diseño web es recomendable que contactes con un profesional y solicites una auditoria para medir el estado de tu web con los Core Web Vitals como referencia.























Comentarios: 1